# BFC 浮动
BFC全称 Block Formatting Context 即块级格式上下文,简单的说,BFC是页面上的一个隔离的独立容器,不受外界干扰或干扰外界
# 触发条件
float不为 noneoverflow的值不为 visibleposition为 absolute 或 fixeddisplay的值为 inline-block 或 table-cell 或 table-caption 或 grid
# BFC的渲染规则是什么
- BFC是一个独立的独立容器,不受外界干扰或干扰外界
- 计算BFC高度的时候,浮动元素也会参与计算
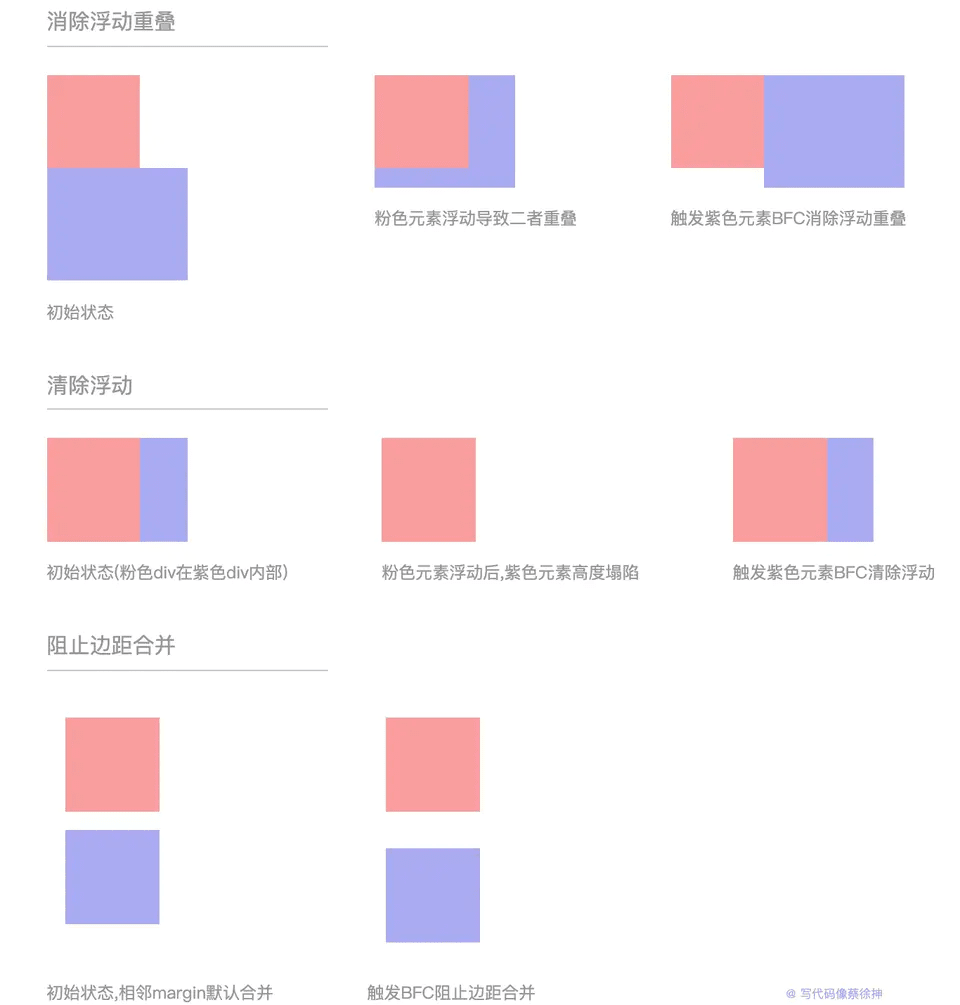
- BFC的区域不会与浮动元素的区域重叠
- BFC垂直方向边距重叠
# BFC的应用场景
- 清除浮动:BFC内部的浮动元素会参与高度计算,因此可用于清除浮动,防止高度塌陷
- 避免某元素被浮动元素覆盖:BFC的区域不会与浮动元素的区域重叠
- 阻止外边距重叠:属于同一个BFC的两个相邻Box的margin会发生折叠,不同BFC不会发生折叠

# 清除浮动
- 使用after伪元素清除浮动(推荐)
/* 对父元素添加伪元素 */
.parent::after{
content: "";
display: block;
height: 0;
clear: both;
}
- 触发父元素BFC
/* 触发父元素BFC */
.parent {
overflow: hidden;
/* float: left; */
/* position: absolute; */
/* display: inline-block */
/* 以上属性均可触发BFC */
}
- 添加新元素 (不推荐,语义化)
<div class="parent">
<div class="child"></div>
<!-- 添加一个空元素,利用css提供的clear:both清除浮动 -->
<div style="clear: both"></div>
</div>